誰でもできる!ホームページ素材用の写真撮影テクニック

ホームページの制作依頼時に、検討しなければいけないのが写真素材です。制作依頼をすると、制作会社などから「写真素材などは提供してもらう事はできますか?」などと尋ねられ、今までに撮影したデータなどがあれば、それで良いかもしれませんが、新規で撮影し、準備しなければならない事も多いかと思います。
その場合は、一般的にプロのカメラマンに発注したり、制作会社を経由してプロのカメラマンを用意してもらう事になります。ホームページで使用する写真と言うのは一般的な撮影写真ではうまく利用できない場合があります。
ただ、制作費用が潤沢ではない場合、撮影費用を捻出できない場合があり、当社が担当したお客様の中でも「自分で撮影するので追ってお送りします」という方も少なくありません。
そういう形でいただく撮影写真の多くがWEBサイト制作上では非常に使いにくい写真となってしまっていて、サイトデザインの品質を大きく下げてしまうケースがあります。
本記事では、ホームページの品質をできる限り下げないようにするために、ホームページ向けの写真素材の撮影テクニックをお伝えできればと思います。
写真の種類、使用箇所別の撮影テクニック
ホームページ制作で使用する写真というのは、いくつかの種類と用途があります。種類や用途によって検討すべき撮り方も異なるので、予め、ホームページ制作にはどんな写真が必要になるのかを理解していただければと思います。
写真の種類と撮影テクニック
人物写真
人物写真は社員やスタッフまたはモデルなどが入ることがありますが、プロのカメラマンを使わずにモデルを撮影するという事はレアケースなので、主には社員やスタッフの写真になるかと思います。人物写真は更に大きく分けると背景ありの写真と背景なしの写真があります。
背景ありの写真の場合は、人を含めて、背景にも意図があるような場合です。
例えば、人物のイメージを爽やかにするために、緑の多い公園などで撮影したり、オフィスの雰囲気を合わせて伝えたい場合などに、社内を背景にして撮影します。
背景なしの場合は、白一色の壁を背にしたりしながら撮影するものです。背景が入ってしまう事で伝えたい情報がブレてしまうような場合や、撮影後に背景を合成したり加工したりする前提の場合は背景なしで撮影します。


撮影時のポイント
- 身だしなみには気を付けましょう!実際には目立たなかったスーツやシャツのシワや埃も、写真にすると目立つ場合があります。髪の毛なども同様です。しっかりとセットするようにしましょう。
- 撮影は連写で行うようにしましょう。瞬きも含め、表情は変わり続けます。逆に連写にしておきながら色々な表情をしておくと、良い写真が見つけやすい場合もあります。
- 動きがある場合は、何度も繰り返して撮りましょう。特に歩きなどのシーンではぎこちない雰囲気になりがちです。何度も繰り返して撮影することで少しずつ力も抜けてくるので、連写モードで何度も繰り返し撮影しましょう。
- 意味のないものを背景に入れるのはやめましょう。その時には気にしていなかったけど、背景に余計なダンボールが写り込んでいたり、飲みかけのペットボトルが入り込んでいたりするケースがあります。背景ありの場合は背景に余計なモノが入り込まないようにしっかりと確認しながら撮影するようにしましょう。
- ピントはしっかりと合わせるようにしましょう。スマホなどでオートフォーカスにしていると、微妙に人物にピントが合っていない場合があります。しっかりとピントを合わせるようにしましょう。
風景写真
風景写真は主に屋外風景や会社の社内風景など、人が入る事があれば、入らない事もあります。
ホームページに掲載するものとして多いのは、会社の社屋(店舗の外観)のイメージやオフィスのイメージが多くなりやすいかと思います。
逆に、自社とは無関係な空の写真や風景写真に関しては、自身で撮影するよりも素材集などから購入される方が品質が担保されるので良いかと思います。
撮影しなければいけない、独自性のある風景が必要な時のみ、撮影されることをお勧めいたします。


撮影時のポイント
- 風景を撮影する場合、無関係者が入り込みやすくなります。無関係者が入った状態で、勝手にサイトに掲載することは基本的には許されません。肖像権があるので、できる限り無関係者が入り込まないように撮影するように気を付けましょう。
- 建物や商品に関しても、場合によっては無断で掲載するとトラブルの原因になります。建物や商品に関しても、意図なく写真の中には含めないように気を付けましょう。
- 上記にもありますが、撮影の必要性のあるもののみ撮影することをお勧めします。都会のイメージ、田舎のイメージ、山のイメージなど、写真素材として売っているものであれば、数千円で購入できる場合もあるので、購入されることをお勧めします。
- フォーカスを合わせるべき場所がどこなのかを明確にしておきましょう。風景写真はフォーカスが曖昧になりがちなので、後々になって見せるべき部分がボケていたという事もあります。しっかりフォーカスを合わせるようにしましょう。
物写真
ホームページ制作においては、商品の写真や食べ物などの写真が多いかと思います。物の写真を撮る場合も、背景ありと背景なしがあり、背景ありの場合は、商品や料理の利用シーンを踏まえた上でのイメージとして使用されることが多くなります。ユーザーに対して利用シーンを想像させることで使ってみたいと思わせたり、食べてみたいと思わせることができます。背景なしの場合は、商品や料理に注目させることができたり、撮影後に他の写真と合成したり加工したりしやすいため、素材としての役割を果たすことができます。大き目の白い紙などを弧の字に垂れ下げて背景にすると良いかと思います。一般的には、念のため、背景ありのパターンと背景なしのパターンを撮影しておくことが多いかと思います。


撮影時のポイント
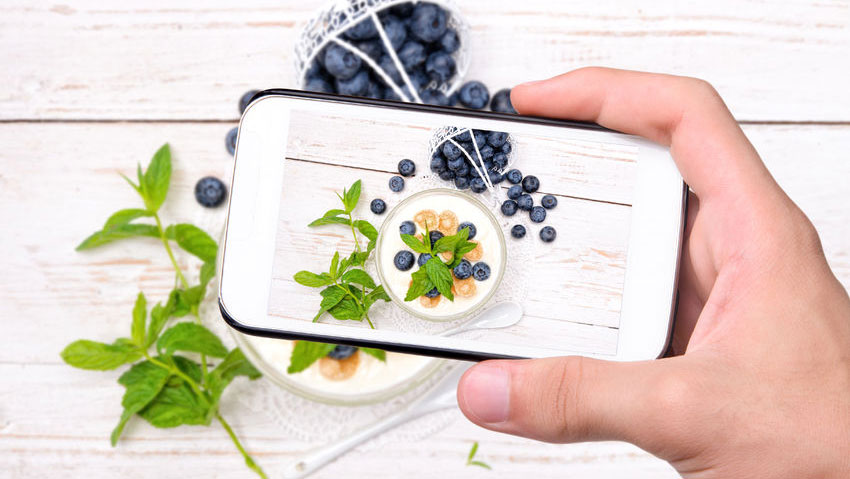
- 食べ物を撮影する場合はとにかく美味しそうに見えるように撮影してください。リアルを追求する必要はありません。お米の一粒の見え方にもこだわるくらいのこだわりを持ったキレイな盛り方をしてください。多くの飲食店の方が「実際がこうだから」という理由で美味しくなさそうな写真を撮影して失敗しているので注意が必要です。
- 背景ナシで撮影する場合は影が強くなり過ぎないように気を付けてください。逆にあまり影が付かないように光を調整するのが撮影のポイントです。影が強い写真は合成しにくくなってしまいます。
- 背景は被写体の邪魔にならないような背景を選ぶようにしてください。飲食店などはテーブルクロスの色が強い場合もあるので、普段通りのテーブルクロスを背景に撮影すると、テーブルクロスが食事の写真の邪魔をしてしまう場合もあります。
- 背景なしの場合は、しっかりと背景に何も入らないように撮影するようにしましょう。テーブルにだけ白い紙が敷いてあるだけで、商品や料理の周りに背景が映り込んでいる場合は背景なしにもならないし、背景ありとしても違和感しかないのでどこにも使いようのない写真になってしまうため注意が必要です。
- 背景なしの場合、商品の影が強くなりすぎてしまい、せっかく背景なしで撮影しているのに、影が背景ありと同じくらい邪魔になってしまう場合があります。レースのカーテン越しに光を当てるなどで光を柔らかくすると影が出にくくなります。
使用箇所と撮影テクニック
ホームページ制作用の写真素材なので、ページ内の使用エリアによっても必要な写真が異なります。どのエリアにどのような写真が必要になりやすいのかご紹介させていただきます。
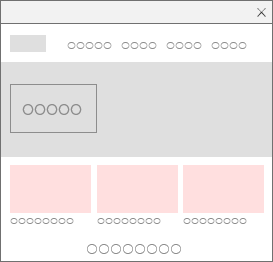
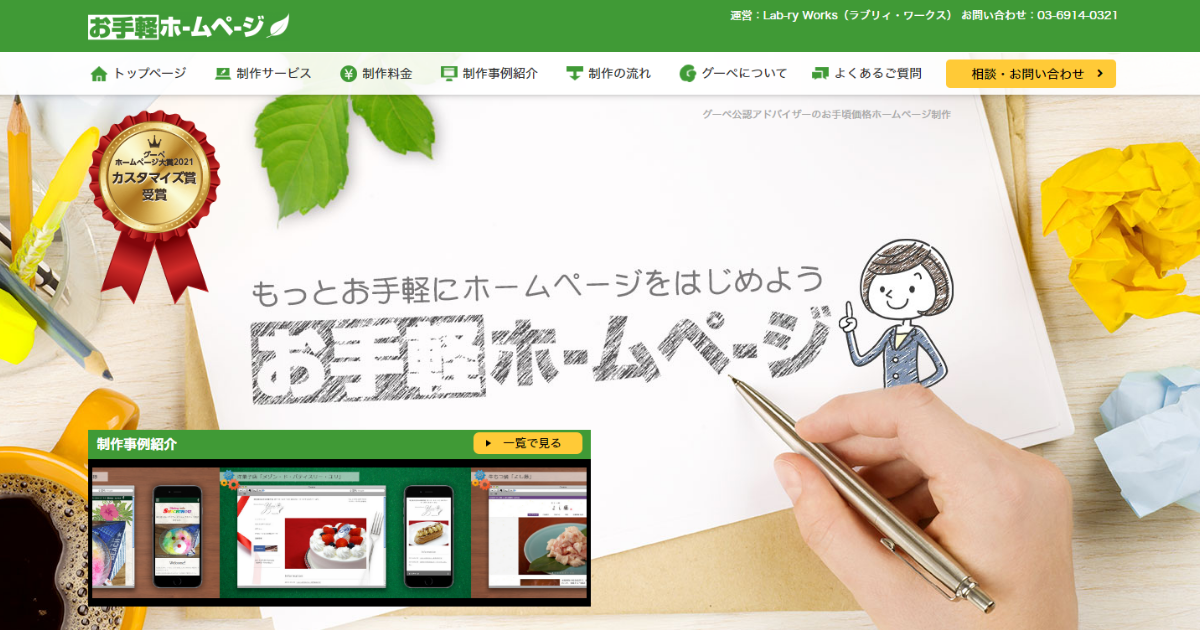
メインビジュアル
ホームページのトップページなどによくある、大きなビジュアルイメージなどがメインビジュアルとなります。キービジュアルと呼ばれたり、メインバナーと呼ばれたりもします。
このエリアに利用する写真は人物写真、風景写真、物写真、すべてのパターンが考えられます。

ホームページの場合、ブラウザを横に伸ばしても利用できる超横長にも使える写真でありながら、ブラウザの横幅を縮めても主要な要素がしっかりと納まっている写真が必要となるため、メインビジュアルの写真は非常に難しくなります。

しかも、メインビジュアルには上記のようにキャッチコピーも入るケースがあるので、キャッチコピーが入るような余裕もある写真はさらに難易度が高くなります。
そのため、メインビジュアルは加工した写真を利用するケースが多くなるのですが、そのためには加工しやすい写真が必要になります。
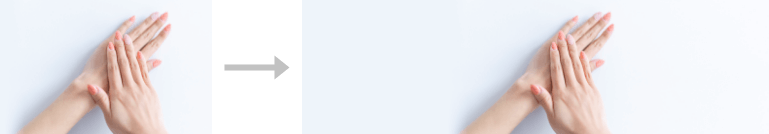
例えば、以下のような写真であれば、加工することで横幅を引き伸ばすことができます。

これなら横幅が狭くても長くても耐えられる写真になります。
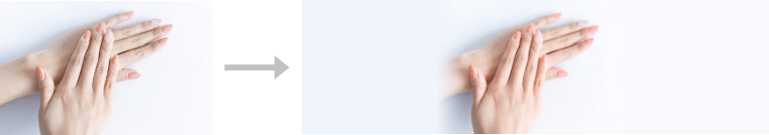
但し、似たような写真でも以下のようになっていると横に色を足しても不自然になってしまいます。

これなら横幅が狭くても長くても耐えられる写真になります。
但し、似たような写真でも以下のようになっていると横に色を足しても不自然になってしまいます。
これは人物写真も同様で、背景があって色を足しても引き伸ばせない場合や、肩が切れていて横に引き伸ばせない場合というのは多々あるので注意が必要です。


このような注意点はありますが、実際に、すべてを叶える写真の撮影というのは非常に難しいので、できる限り良い写真を用意して、あとはホームページ制作会社に委ねるのが良いかと思います。ホームページ制作会社側でもある程度、テクニックを駆使してメインビジュアルにできるように加工してくれるかと思います。
イメージ写真
イメージ写真は、その情報を表すのに必要なビジュアルなので、人物写真、風景写真、物写真のどれもが利用される可能性がありますし、サイト内の1ページの中でも複数の写真が必要となる場合が多いです。ものによっては、必ずしも撮影しなければならないというわけでもなく、いっそのこと写真素材などを購入する方が適切な場合もあるので、掲載エリアによって検討すると良いかと思います。

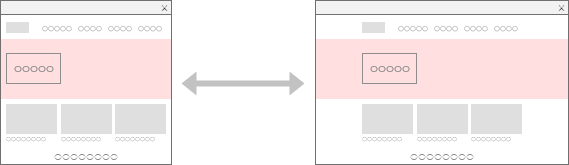
イメージ写真は、上記のような小さいエリアで利用されることもあれば、もっと大きく掲載利用される場合もあります。小さく利用されると思い込んでしまって、適当に撮影してしまうと、後々、写真の粗が目立ってしまうという事もあるので、イメージ写真だからといって手を抜いて撮影したりしないようにご注意ください。
イメージ写真は色々な利用のされ方をするので、撮影時に縦と横の両方を撮影しておくと、縦長のエリアでも横長のエリアでも使いやすいため融通が利きやすくなります。
さらに、少し引き目で撮影しておくと、後に必要なエリアだけを使用しやすくなります。
逆に寄りで撮影してしまうと、その写真のままでしか利用することができなくなるので、利用しにくい写真になるので注意が必要です。

上記のように、赤いエリアくらいの余裕を持った引きの写真を撮影しておくと、実際は中央のエリアしか利用しないとしても、後々融通の利きやすい写真になります。
背景
ホームページの背景に写真を組み込む場合もありますが、これはデザインにも寄ってくるので、背景写真用に意識して撮影するというのはレアケースかと思います。撮影前にデザインが先行して進んでいる場合は、背景にこんな写真があった方がいいので撮影してほしいという事はあるかもしれませんが、最初から背景用に撮影する写真というのはあまりないと考えて良いかと思います。
但し、いざという時に背景にも利用できるように、色々な写真を撮影しておくと良いかもしれません。
背景に使われやすい写真としては、風景写真や部分的に物写真を利用したりするので、そのあたりの写真素材が厚めに用意できていると、いざ、背景に写真があった方が良さそうという時に利用しやすいので便利かと思います。
合成加工用に写真を撮影するというのもデザインが先行して検討されていない限り、最初から合成加工用に写真を撮影するというのはあまりないかと思います。
そのために、人物写真も物写真も背景なしの写真の撮影をしておくので、合成加工用の写真となると、基本的にはこのような背景なしの写真を加工して、風景写真と合わせたりするような事が多くなりがちです。
制作会社から要望がない限りは、最初から合成加工写真を意識する必要はないかと思います。
その他の撮影テクニック
その他、撮影の際に気を付けた方が良いテクニックをご紹介させていただきます。
撮影場所は自然光がたくさん入る場所と時間を選ぶ
撮影をする場合は、晴れの日の日中に自然光がたくさん入る場所を選ぶようにしましょう。蛍光灯は明るいように思えるかもしれませんが、自然光に比べるととても暗いです。昼間と夕方でも明るさは全く違うので、できる限り晴れの日の日中に自然光がたくさん入る場所を選ぶようにしましょう。
その際は、部屋の照明は消して撮影する方が良いです。特にオレンジ色の照明の場合は、被写体の色が正しく撮影できなくなってしまうので注意が必要となります。
カメラはスマホでもOKですが
カメラはスマホでも良いです。最近のスマホは画素数も高く、キレイな写真が撮れるので、下手に一眼レフを使うよりも良い場合もあります。但し、スマホは自動補正する場合もあるので、スマホで撮影する場合は、できる限り高画質で余計な補正設定をオフにして撮影することをお勧めします。
カメラはしっかり固定しましょう
最近のカメラやスマホは手振れ補正がしっかりとできている場合も多いですが、可能であれば三脚などで固定して撮影するようにしてください。特にスマホの場合はタッチするので意外とブレている事も多いです。可能であればスマホ用の三脚などを用意して撮影することをお勧めいたします。
すべてを撮影することにこだわらない
ホームページに掲載する全ての写真を撮影しようとするとかなりの労力を必要としてしまいます。
そのため、サイト内の重要な部分、例えば、上記にも記載したような構図で、メインビジュアルにあたる部分や自社商品または企業のイメージに大きく関わるような写真に関しては唯一無二の写真を撮影し、イメージ写真のように雰囲気のみを伝えれば良いような写真は、写真素材提供のサービスなどで写真を購入するというのも一つの手段かと思います。有料の写真でも気軽に1000円程度で買えるものも多いので、まずは撮影すべきものと撮影しなくても良いものをまとめておくと良いでしょう。
雰囲気のある写真は用途を踏まえた上で
影や光のある雰囲気のある良い写真を撮影したいという気持ちはよくわかるのですが、そういう撮影をしてしまうと、そういう写真としてしか利用できなくなります。
艶っぽくてかっこいい写真も必要な場合はあります。メインビジュアルやそういう印象を与えたいイメージ写真では必要です。ただ、そればかりだと、ホームページ制作の素材としては非常に使いづらくなってしまうので、可能であれば、光と影が強いような写真と色々なところで使いやすいフラットな印象の写真も撮影できているとベストだと言えます。
ベストなのはプロのカメラマンへ依頼する事
色々と撮影テクニックをご紹介させていただきましたが、もし予算的に可能であればプロのカメラマンへ依頼することをお勧めします。
とはいえ、下手に、知り合いのカメラマンに安く撮ってもらうというのあまりお勧めしません。
当社が制作を行わせていただく中で
「知り合いにカメラマンがいるから安く撮ってもらえる」
というケースがあるのですが、30%くらいの確率で、あまり良い写真が上がってこない事があります。
カメラマンにも色々な方がいて、得意・不得意もあります。
且つ、お客様側で発注してなんとなくで撮影してしまうので、ホームページの目的や使用したい写真などが連携できず、結果的にホームページに利用しにくい写真になってしまうという事も多々あります。
安さだけにこだわらずにせっかく費用を出すのであれば、失敗しないように、ホームページを作成する会社に相談しながら決める方が良いでしょう。
確かに、一般的なカメラマンに撮影してもらうと、およそ5~6万円程度の費用がかかりやすいので、コストが高いというイメージが強いですが、5~6万円で唯一無二の写真をしっかりとした撮影環境とテクニックで撮影し、100枚近くの写真が手に入るので1枚あたりは500円程度となり、唯一無二の魅力いっぱいの写真でありながら素材集の写真より安いという計算になります。
長い目でみて、良い写真を撮っておきたいと考えるのであれば、自分で撮影せずにプロに撮影をお願いすることをオススメします。
記事監修:徳山喜行
雑誌、書籍、広告など、ジャンルを問わず幅広い現場で活動するフリーランスのカメラマン。東京を拠点に、全国で対応。撮影のご相談はウェブサイトから受け付けています。
ウェブサイト instagram






14-300x169.jpg)
13-300x169.jpg)
11-300x169.jpg)
5-300x169.jpg)
4-300x169.jpg)